
Elementor is a WordPress page builder that helps you to create stunning web design layouts for your WordPress blogs.
Elementor is a drag-and-drop page builder that allows you to create great websites without having to be a designer. It requires no programming knowledge or web design expertise.
Looking for an Elementor add-on review? If that’s the case, you’ve come to the correct spot.
This post will cover the specifics, cost, potential discounts, and features of Elementor, a fantastic page builder plugin.
What Are the Benefits of Using Elementor?
Elementor is a visual page builder with a drag-and-drop interface. If you don’t know what these phrases signify, they mean that you can:
As you develop your page, you may see a sample of how it will seem to visitors.
To make the perfect design, drag and drop different information and design components.
Essentially, it changes developing a great-looking, unique web design from a developer-only task to one that anybody can complete.
Elementor is presently utilized by over four million WordPress websites, making it the most popular page builder on the platform. It also has a 4.7-star rating (out of 5) on over 5,900 evaluations, indicating that the majority of consumers are pleased with Elementor.
What makes Elementor unique, and why is it so popular?
There are a number of WordPress page builders that provide a visual, drag-and-drop interface, but what makes it stand out and why is it so successful?
We’ll go over this in more detail later, but here are some of Elementor’s notable features:
- A large number of content items – they are the foundations of your page. They’re the elements you “drag-and-drop” to put together your design.
- Responsive design – because the majority of people use smartphones to access the internet, it’s critical that your designs appear fantastic on all devices. The designs in Elementor are responsive by default, and you have a lot of flexibility over how they perform.
- Templates – gazing at a blank page might be intimidating! You don’t have to start from scratch with Elementor because it comes with hundreds of professionally designed templates.
- Style choices – you have a plethora of comprehensive style options to make your design pixel-perfect without having to resort to bespoke CSS (though you can do that too).
- Convenience – you receive a number of useful features, such as right-click support, a quick locate tool, and others, to help you create great-looking pages faster.
- Theme Builder – with the Pro edition, you can use Elementor to develop your whole WordPress theme (though we still recommend pairing it with a quality theme).
- Dynamic content – you may use custom fields and plugins like ACF, Pods, and Toolset to add dynamic content.
- Popup Builder – with the Pro edition, you can also use the same visual, drag-and-drop interface to create all forms of popups.
- WooCommerce Builder – If you’re creating an eCommerce store, you may use Elementor to create your WooCommerce store and include goods into your other designs.
Introduction to Elementor Page Builder

Elementor is a drag-and-drop page builder for WordPress that allows you to create attractive and professional web design layouts without having to be a designer.
With over 5 million active installs, Elementor is the most popular WordPress page builder plugin in the WordPress repository today.
Because Elementor is based on a drag-and-drop system, you can see a live preview of your website as you develop it.
It’s called a WYSIWYG editor because what you see is what you get.
You don’t need to know HTML, CSS, javascript, or any other sophisticated coding to use Elementor; simply drag and drop the elements to customize the website.
Elementor is a free page builder plugin that you can get from the WordPress plugin repository. However, Elementor page builder has a PRO version that is more competent and has more sophisticated capabilities.
The difference between the premium plans is the amount of sites you may use Elementor on, thus below are the Elementor PRO price tiers. The free version can be used on an infinite number of websites. Elementor Pro comes in three different options, the most expensive of which is the Personal plan, which costs $49 per year and can only be used in one place. The Plus plan costs $99 per year for up to three sites, while the Expert plan costs $199 per year for up to 1000 sites.
Most of the Elementor page builder capabilities are free, and the free edition has a lot of them, but if you want to take your web design to the next level, you should absolutely upgrade to the PRO version of Elementor Plugin.
Because I enjoy the sophisticated capabilities of Elementor PRO, I use the Elementor Plus plan, which can be deployed in three separate places.
I strongly advise you to upgrade to Elementor PRO if you want to take your website design skills to the next level and make your site appear more professional.
Elevate Your Designs With Elementor Pro All plans come with a 30-day money-back guarantee.
Plans for Elementor Pro Plugins may be seen here.


The distinctions are the most noticeable distinction between and compensated.
These are the primary distinctions between the free and premium versions.
As you can see from the chart above, the free edition is insufficient to meet all of your page builder requirements, thus you should consider purchasing Elementor pro. Visit this link to learn more about the differences between the free and pro versions.
Even if there are alternative page builder plugins available today, Elementor pro remains the greatest of them all.
Elementor has so many unique capabilities that you won’t find in other plugins that there are a slew of other developers’ plugins that extend Elementor’s functionality.
Some Elementor Page Builder Features
Let’s take a look at some of Elementor Pro’s most impressive features one by one. We obviously won’t go through all of them because there are so many, but here are the most significant.
Elementor offers its own editor with drag-and-drop functionality.
Elementor is a drag-and-drop page builder for WordPress that eliminates the need to write or understand design languages by allowing you to simply drag and drop the pieces you want and customize the web page to your specifications.
Elementor includes its own editor area where you may manage features of the complete website design. It does not operate with the Gutenberg editor.
Normally, when you modify a page or post, you use Gutenberg, the default WordPress editor, which creates the page/post using components. All you have to do to change the appearance of the page/article using Elementor is click the Edit with Elementor button, which displays at the top of the page.
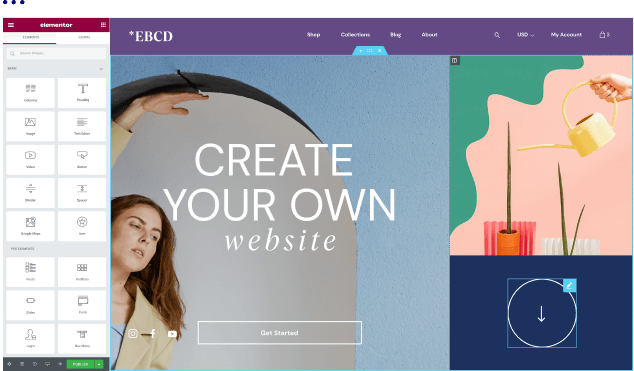
The way you use Elementor is the same whether you’re creating or modifying a page, article, archive, popup, header, or footer. What you create or edit with Elementor is made up of Sections, which are highlighted in light blue in the figure below.
There are one or more columns in each segment.
Text, photos, titles, videos, buttons, tabs, icons, and many other items or widgets may be dragged from the left menu and placed right into the column, where they can be updated and their settings changed.
The Elementor editor is extremely versatile and simple to use, and all we have to do is drag & drop pieces from one location to another.
This is the Elementor editor in action.
You can drag and drop things into the editor and then edit them, as seen here:

You can also take a quick look at Elementor here:
Over 90 free elements and 60+ premium components, including WooCommerce, are available.
You may select from a variety of features to help you bring your website to life.
Images, text, titles, video, buttons, tabs, and icons are among the things. Elementor Pro includes additional features such as creating forms, carts, registration pages, login pages, lists, content tables, share buttons, Facebook comments, dynamic content, archives, product pages with all of their components, and much more to help us build a professional website from the ground up.

Prioritizing the Performance of Your Website
• Only bring what you’ll need
• Use fewer CSS and JS files and conditional loading logic to only load what each page requires.
• Take use of native browser support
• Instead of using external libraries, use native browser support.
• Improve internal JS and CSS use
• Detect which features are being utilized on a page and load external libraries only when they are required.
• Improve Rendering and Backend Processes
• Load dynamic data from the cache and render them right away.
• Code Output that is Improved, Slimmer, and Better
• Elimination of several wrapping elements resulted in a significant reduction in the DOM output size.
Built-in Features for a Top Performing Website
Ensure that your website is optimized for Core Web Vital metrics.
• Background Image: On mobile devices, use smaller background photos.
• Custom Fonts: Load fonts locally to decrease queries to the outside world.
• Only load videos, picture carousels, and background slideshows when a user scrolls to them on the page.
• SVG and WebP image formats: Use next-generation image formats that have less file sizes.
Improve the performance of your website by speeding it up.
Dive into this 6-part course to learn the best practices for using Elementor to develop and optimize your website layout.
• Optimisation of website performance With the elimination of
• Best Practices for Layout Optimization
• Improving Your Image Quality
• Added Performance Enhancements
• Selecting an Appropriate Web Host
• Optimizations Using Third-Party Software
How Elementor Improved Asset Loading and Website Speed

You place a premium on performance, which means we place a premium on it as well. This is why the Elementor technical team is constantly looking for innovative methods to improve the speed of your website. Each new version brings performance enhancements based on user input and internal research to guarantee we’re covering all of the essential points. Some of these improvements are effortlessly integrated into the Editor, while others are labeled as experimental features.
Because performance has become even more of a concern, we wanted to walk you through the changes we’ve made in recent editions and, more importantly, how they affect you and your clients’ websites. This project spans many versions, therefore this post will focus on the most major modifications we’ve done to the front-end asset loading process.
We’ve managed to apply new strategies to how Elementor loads CSS, JS, and Font files in recent versions. By deleting unneeded CSS, minimizing redundant code, applying dynamic asset loading, and much more, this increases page performance and helps your website operate quicker. Let’s get started!

Scope – JS, CSS & Font Loading
Many factors influence performance, which is why each component is examined separately and as a group in order to assess the total impact of all variables. Previously, we improved the DOM, streamlined the display of dynamic values, made server-side optimizations, and more.
In addition, we were able to minimize the size of the Elementor-generated page. We introduced new approaches that affect the way Elementor functions internally, which went beyond basic file minification.
Frontend asset loading is one of the primary concerns that has garnered specific attention. We mapped all of Elementor‘s CSS, JS, and Font files and explored several approaches to minimize their sizes, analyzing the performance impact for each release. We split our attention between JS and CSS, emphasizing one or the other in each release. As a result, each update brought a variety of new strategies that altered how Elementor loaded assets, resulting in improved page speed.
Running a Website Speed Test: Best Practices
Using reusable, scaleable parts throughout your files can help you build quicker and more consistently.
The success of your website is determined by a number of things, one of which is the speed with which it loads. There are multiple techniques for measuring and evaluating the speed of your website, as well as several tools to aid you in this task. Continue reading to find out more.
The most important elements in Elementor
Not only will you be limited to these components, but many of the plugins you use for other purposes will also bring additional elements to Elementor for you to utilize within the Elementor editor. What a beautiful thing you’ve done!
WPForms for forms, for example, adds an element to them that may be used in the Elementor editor.
As previously noted, there are dozens of free and commercial plugins whose main purpose is to add additional aspects to Elementor. Simply put “Elementor” into the WordPress plugin search box to see a plethora of options. You may also have a peek at a few of them right h
Theme Builder allows you to create a complete theme (paid version)
This feature is only available in the paid version, as the free version allows you to use Elementor to modify each page or article individually. For example, if you use Elementor to create or modify the appearance of Article No. 10, this appearance will be limited to Article No. 10, as this theme will not appear in other articles. The same may be said for pages.
While Elementor Pro’s Theme Builder allows you to build custom pages that apply to all pages, the same can’t be said for Articles, Header, Footer, Archive Pages, Search Results Pages, 404 Pages, Product Pages, or any other theme section.
These Elementor Pro pieces totally replace what the template normally supplies, and you may create them from scratch if you like.
Under the Templates menu, you’ll find Theme Builder. As you can see below, you’ll discover all of the sections of the template that you may customize:

Elementor has also improved the appearance of Theme Builder, as you can see below.

You may also select from over 300 ready-made themes for each section of the website and customize them. Here are some examples:

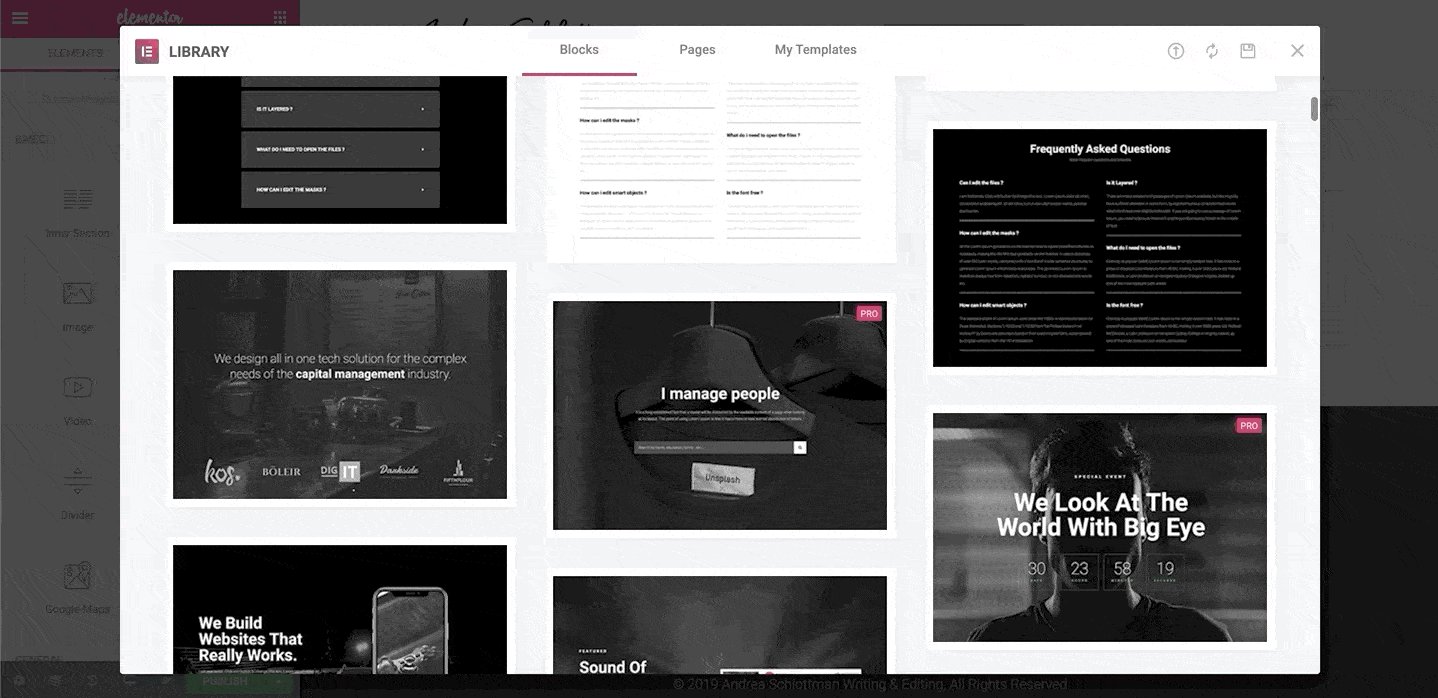
Make use of a block.
You may use templates for tiny standalone things called Blocks in addition to full-length pages.
For price tables, testimonials, meet the team presentations, portfolios, and more, Elementor has 200+ ready-to-use Blocks.

If you’re constructing or upgrading your website, Elementor’s built-in Maintenance Mode displays a temporary page and automatically changes the appropriate HTTP status code. This feature is available from your WordPress dashboard.

You won’t have to worry about mistakenly publishing updates before the site is ready if you’re in Maintenance Mode. As a temporary start page, you can use any of the 10+ Elementor templates.
You’ll utilize the left toolbar to modify the color, font, spacing, and layout, among other things, while editing:

One of my favorite features of Elementor’s drag-and-drop editor is that it allows you to fine-tune each element individually. Almost every aspect of your site’s content blocks, widgets, text, photos, columns, and dividers may be customized.
Don’t miss out on some extremely amazing settings in the advanced features menu (see below):
• Per pixel or percentage, set accurate margins and padding.
• Set fixed page locations and give items specific widths.
• Use columns to organize widgets, text, and pictures.
• Change the column width and spacing.
• Enhance motion and hover effects with sophisticated motion and hover effects.

Pro tip: If you’re working on a long or complicated page on your site (particularly one with things inside items within items), it may be tough to discover the precise objects you want to alter, or even to grasp how multi-layered parts are organized.
The Navigator feature will become your new best buddy in no time. Select any object by right-clicking it. This will find the element you just clicked in the context of your complete site and show the edit bar automatically.

Make adjustments to your website’s mobile version.
Despite the fact that all Elementor templates are mobile-friendly by default, Elementor allows you to customize the look. You may fine-tune how your site appears on smartphones and tablets using the Mobile Editing tool.
You may edit the settings to show or conceal items, change the order and settings of the columns, and adjust the margins based on the screen size. You may also specify different font sizes for different devices so that the text on your site is always readable.

Page Creation with Zero Stress: Version History
Undoing one, two, or even three times isn’t always enough to fix a design flaw. The History panel is useful in this situation. Individual adjustments may be viewed under the Action tab, while whole versions of saved pages can be viewed under the Revisions tab. To go back to a prior version of your page, simply click the Revert button.

For example, if you build an Article Template, you’ll be able to drag components like the Article Title, Content, author details, and so on.

You have complete creative freedom.
You may create any complicated design you can conceive of if you use Elementor on your website. Elementor comes with a plethora of elements and blocks to help you create a stunning website.
Each element has three tabs: Content, Style, and Advanced, which allow you to further modify the element.
Who may benefit from Elementor Cloud Websites?
An Elementor Cloud Website is ideal for web designers who want to focus on creating a quality website without the effort. This all-in-one solution is cost-effective and provides everything you need in one spot. It may also be an ideal choice for anybody constructing websites for customers because it allows for a simple handoff procedure and makes it simple to maintain.
What does the Cloud Website subscription include?
• Google Cloud Platform hosting built-in
• Cloudflare’s secure CDN
• Cloudflare provides free SSL certification.
• Storage capacity of 20 GB
• Bandwidth of 100 GB
• Monthly visitors of 100k
• Access to a free custom domain
• Elementor.cloud offers a free subdomain.
• My Elementor account manual backups
You also receive all of Elementor Pro’s capabilities, such as the drag-and-drop editor, as well as all Pro widgets, features, kits, and templates. PLUS, you receive one-stop assistance for everything from the Editor to Hosting.
What does the Cloud Website subscription include?
What’s the distinction between the Elementor Plugin and the Elementor Cloud Website?
The Elementor plugin enables you to take use of all of Elementor Pro’s great features. You must first purchase hosting with a WordPress installation before downloading and installing the Elementor plugin.
An Elementor Cloud Website is a complete solution that includes all of Elementor Pro’s capabilities and benefits, as well as hosting and WordPress installation
Is it possible to create many Elementor Cloud websites?
Yes, you can definitely create many websites! You can develop one website with each Elementor Cloud Website subscription, and you may add as many subscriptions as you like. Purchase a new subscription from the price page or click the “Create website” button in your account dashboard to begin developing another Elementor Cloud Website.
Please note that there are no multi-site options available with the Elementor Cloud membership; every extra website requires a separate subscription.
Is it possible to move my Elementor plugin-based website to Elementor Cloud?
We do not currently provide migrating services. You may, however, export your existing website as a kit and import it to an Elementor Cloud Website using Elementor’s Import/Export tool. Please keep in mind that the program has certain restrictions, so you may need to perform some more work after the import procedure is finished. For additional information on Import/Export, go here.
What is the best way to switch from one Elementor plan to another?
If you’d like to upgrade from a Pro plan to an Elementor Cloud Website plan, please contact support so that they can make the necessary changes so you can begin building your website.
You will need to purchase the Elementor Cloud Website individually if you have a Pro subscription for multiple usage.
If you want to switch from one plugin plan to another, you may do so from your Elementor account at any moment. Click “Upgrade Now” in your Elementor account, choose the plan you’d like to move to, and you’ll have immediate access to the additional features. Your Elementor account may expand as your demands change, as there is always a plan to suit your needs.
Is it possible to move the license key for Elementor Pro from one domain to another?
Yes. By deactivating Elementor on your prior domain and activating it on the new one, you may transfer the Pro license key. View Websites > Manage License in your account to manage your Pro license. It’s simple to switch, and there are no hidden costs.
Is it possible to move my Elementor Cloud Website to a different hosting provider?
You have complete freedom to move your website to any hosting provider at any time.
You may utilize Elementor’s Import/Export tool to export your website, go through My Elementor to export a backup of your website and import it to your new hosting provider, or export it using WordPress’s built-in export capabilities and import it to your new host.
Please keep in mind that you’ll need to purchase one of the Elementor plugin plans in order for all of your Elementor Pro capabilities to operate with your new hosting.
What may my Elementor Expert Network profile be used for?
Our trusted worldwide discovery network, Elementor Experts, allows marketers, designers, developers, and other online creators to connect and interact.
Elementor Expert is the ideal location for professional web developers to hire or be hired, whether they’re looking to employ or be recruited. Showcase your best ideas, innovations, and marketing campaigns with the Elementor Expert Profile! Our Expert, Studio, and Agency plans all include it.
Nobody is perfect: Elementor’s Drawbacks
By now, you’ve probably figured out that I adore Elementor. However, there are a few caveats:
Although you may make nearly infinite modifications to each page, many global (site-wide) designs are only available to premium subscribers. As a result, free users may struggle to maintain a uniform appearance across all sites.
The editor, as quick and fantastic as it is, is not without flaws. If the problem persists, try refreshing the page or exiting and returning to the editor.
Is Elementor as good as it claims to be?
Yes, is the quick response. This plugin is for you if you want complete control over the appearance of your WordPress site without having to go into its code. Even if you have the technical expertise to code everything yourself, there’s no reason not to utilize Elementor to design your website.
Although Elementor‘s free plan allows you to accomplish practically anything, I recommend upgrading to one of the Pro plans if you produce sites for customers or your business is centered on your website. The opportunity to develop your own theme as well as the capability of global widgets make the investment worthwhile (relatively low, by the way).
Elementor Review Conclusion
I hope this Elementor review helped you determine if Elementor Page Builder or another page builder tool is right for you.
This is the finest purchase you can make for your WordPress site if you want the best WordPress page builder that is beginner-friendly, budget-friendly, high-quality, and supports all contemporary page builder functionalities.
Elementor is the finest page builder I’ve ever used, and it’s definitely the best page builder you’ll ever come across.
It’s a fantastic page builder with unique features and aspects not seen in any other page builder.
One simple request: If you find this post useful, please share it with your friends so that we may reach out to more amazing individuals like you.